温馨提示:资源来源互联网搬运,遇到源码有授权加密以及后门,请放弃使用,本站不会添加任何后门。请勿相信源码里的广告QQ以及其他联系方式,谨慎被骗!
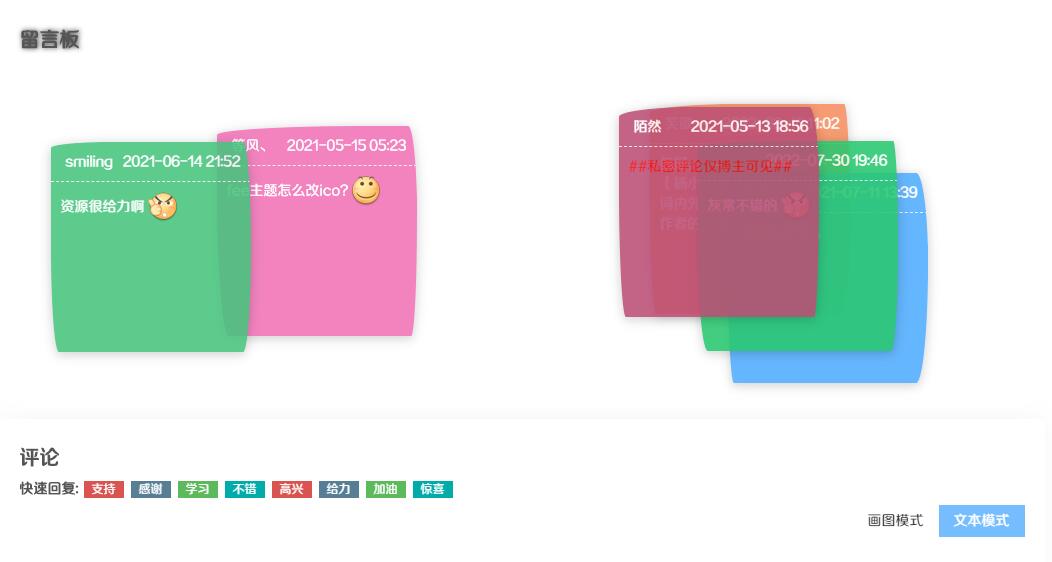
来自于typecho主题joe的留言板样式,joe主题有很多地方可以学习,由于习惯了emlog的主题使用,又不太直接换typecho动手就借鉴到emlog的主题留言板里。

实现步骤
以下需要通过修改主题文件来实现,操作前有需要的自行备份,不多介绍别的了,直接goto。
所需要的附件都打包在附件下载了
将以下代码,新建文件,上传到自己的主题文件夹/page里,以下只是给出一个例子,具体还需根据所在主题样式的更改page_guestbook.php
- <?php
- /*
- Custom:page_gusetbook
- Description:留言板
- */
- if(!defined(‘EMLOG_ROOT’)) {exit(‘error!’);}
- ?>
- <div class=“container container-page”>
- <?php include View::getView(‘page/page_side’);?>
- <div class=“content”>
- <header class=“article-header”>
- <h1 class=“article-title”><?php echo $log_title; ?></h1>
- <style>
- .guestbook_detail__leaving{padding–top:15px;}.guestbook_detail__leaving–none{padding:15px 0;text–align:center;-webkit–user–select:none;-moz–user–select:none;-ms–user–select:none;user–select:none;color:#fff;}.guestbook_detail__leaving–list{position:relative;height:320px}.guestbook_detail__leaving–list .item{display:none;position:absolute;width:200px;overflow:hidden;box–shadow:0 2px 10px 1px rgba(0,0,0,0.2);-webkit–user–select:none;-moz–user–select:none;-ms–user–select:none;user–select:none;opacity:0.88;height:210px;}.guestbook_detail__leaving–list .item .user{display:flex;align–items:center;padding:0 10px;color:#fff;border–bottom:1px dashed rgba(255,255,255,0.85);height:40px;cursor:move}.guestbook_detail__leaving–list .item .user .avatar{width:20px;height:20px;border–radius:50%}.guestbook_detail__leaving–list .item .user .nickname{min–width:0;flex:1;margin:0 5px;white–space:nowrap;overflow:hidden;text–overflow:ellipsis}.guestbook_detail__leaving–list .item .user .nickname a{color:#fff}.guestbook_detail__leaving–list .item .user .date{margin–left:auto}.guestbook_detail__leaving–list .item .wrapper{padding:10px}.guestbook_detail__leaving–list .item .wrapper .content{height:140px;overflow–y:auto;word–break:break–word;line–height:24px;}.guestbook_detail__leaving–list .item .wrapper .guestbook_content .draw_image{max–width:100%}.guestbook_detail__leaving–list .item .wrapper .guestbook–content .owo_image{max–height:24px}
- </style>
- </header>
- <script src=“域名/book.js”></script>
- <div class=“guestbook_container”>
- <div class=“guestbook_main”>
- <div class=“guestbook_detail”>
- </div>
- </div>
- <?php guestbook($comments); ?>
- <!– 评论开始 –>
- <?php if($allow_remark == ‘y’): ?>
- <?php blog_comments_post($logid,$ckname,$ckmail,$ckurl,$verifyCode,$allow_remark); ?>
- <div id=“postcomments” class=” <?php echo $Tconfig[“wow“];?>”>
- <ol class=“commentlist”>
- <?php blog_comments($comments); ?>
- </ol>
- </div>
- <?php endif;?>
- <!– 评论结束 –>
- </div>
- </div>
- <?php include View::getView(‘footer’);?>
guestbook.js,上传到主题所引用的js文件夹里,也可以用上述代码自带的外部js,需要给所在主题的添加代码module.php。
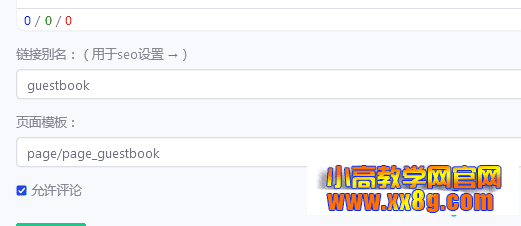
进入emlog后台,来到页面,链接别名:页面模板:按照下图来设置,并且需要开启允许评论guestbookpage/page_guestbook最后可以进入页面看看效果了。




![emlog模板:eMedia媒体范儿[小梦尊享版] 2.7](/static/images/ceotheme_no.jpg)