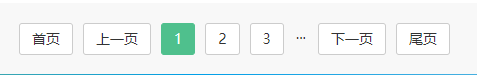
数字条自带a链接标签代码和选中效果标签
数字带class名称为 page-num,当前页自带 page-num-current 样式
02 |
{pboot:if({page:rows}>0)} |
04 |
<div class="pagination"> |
05 |
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a> |
06 |
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a> |
08 |
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a> |
09 |
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a> |
13 |
<div class="tac text-secondary">本分类下无任何数据!</div> |
|
CSS样式代码
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
01 |
/* ----- PB分页数字条效果 结束 ----- */ |
02 |
.pagebar .pagination { |
04 |
justify-content: center; |
27 |
.pagination a.page-num-current { |
32 |
/* ----- PB分页数字条效果 结束 ----- */ |
|
显示效果如下图所示