使用
pbootcms模板时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是:
1、首页:站点标题-副标题
2、列表页:栏目标题-站点标题-副标题
3、详情页:文章标题-站点标题-副标题
4、单页:文章标题-站点标题-副标题
和平时其他cms使用对比,问题就出现在这个副标题,这个其实类似企业定位语,一般对于企业网站会出现在顶部左上角或者logo旁,不会出现在源码标题里,因此这边的优化目的就是要让变成以下结构:
1、首页:站点标题-副标题
2、列表页:栏目标题-站点标题
3、详情页:文章标题-站点标题
4、单页:文章标题-站点标题
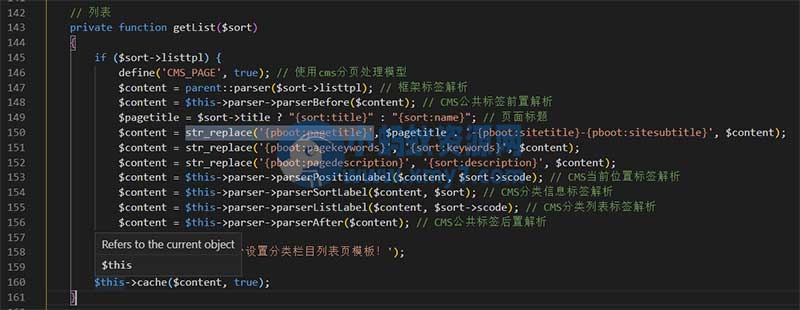
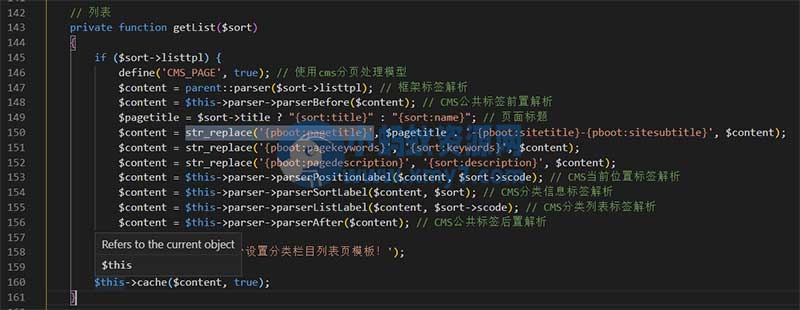
打开apps/home/controller/IndexController.php 找到列表页、详情页、单页
大概142行,163行,189行附近可以找到,修改三处即可

列表页:
1 |
<span style="font-size:14px;">$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content); |
5 |
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);</span> |
|
详情页:
1 |
<span style="font-size:14px;">$content = str_replace('{pboot:pagetitle}', '{content:title}-{sort:name}-{pboot:sitesubtitle}', $content); |
5 |
$content = str_replace('{pboot:pagetitle}', '{content:title}-{pboot:sitetitle}', $content);</span> |
|
单页面:
1 |
<span style="font-size:14px;">$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content); |
5 |
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);</span> |
|
修改后,刷新页面即可查看效果。