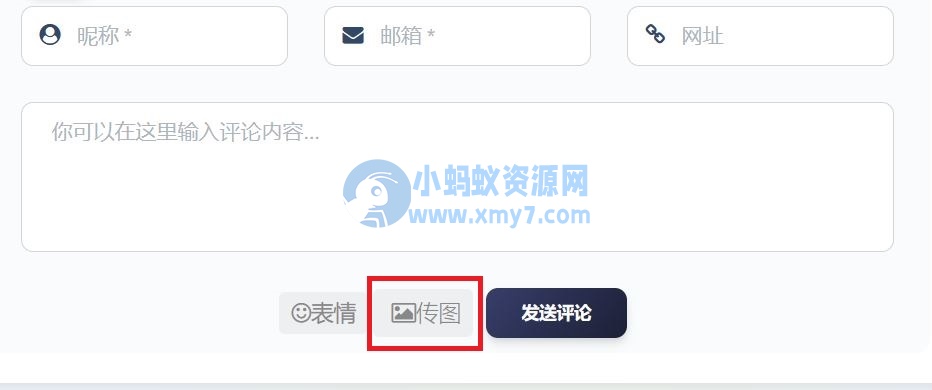
WordPress 开启评论功能是为了更好的交互,但默认只能显示文字,如果加上一个上传图片功能,能评论时加上图片,看起来交互更好。具体效果见下图:
 要实现这个功能可以用以下方法,具体可以参见:
要实现这个功能可以用以下方法,具体可以参见:
1、先在 wordpress 评论模板 comments.php 加上一个上传代码,css 请自行美化:
-
<div class="upload_img">
-
<span>
-
<input id="upload_img_api" type="file" accept="image/*">
-
<label class="custom-file-label upbtn" id="upload_img_label" for="upload_img_api" ><i class="fa fa-picture-o"></i>传图</label>
-
</span>
-
</div>
2、在 wordpress functions.php 如如下函数,处理评论图片的短代码,第二行代码里 a 链接可以自己处理,我是加了 fancybox 插件点击放大图片:
-
function boxmoe_comment_upload_img($content) {
-
$content = preg_replace('/\[img=?\]*(.*?)(\[\/img)?\]/i', '<a href="$1" rel="external nofollow" data-fancybox="images" data-fancybox-group="button"><img src="$1" alt="评论" /></a>', $content);
-
return $content;
-
} -
add_filter('comment_text', 'boxmoe_comment_upload_img');
3、加入 js 代码 json post 上传图片,下面代码可以放在主题的模块页面:
-
jQuery('#upload_img_api').change(function() {
-
window.wpActiveEditor = null;
-
for (var i = 0; i < this.files.length; i++) {
-
var f=this.files[i];
-
if (!/image\/\w+/.test(f.type)) {
-
alert('请选择图片文件(png | jpg | gif)');
-
return -
} -
var formData=new FormData();
-
formData.append('pic',f); // pic 属于formData对象,这个根据图床的api不同可能需要更换
-
jQuery.ajax({
-
async:true,
-
crossDomain:true,
-
url:'https://img.jploc.jsmoe.com/up.php', //图床接口,这是我自己的图床,需要更换成你的图床接口
-
type : 'POST',
-
processData : false,
-
contentType : false,
-
dataType: 'json',
-
crossDomain: true,
-
data:formData,
-
beforeSend: function (xhr) {
-
jQuery('#upload_img_label').HTML('<i class="fa fa-spinner rotating"></i> Uploading...');
-
},
-
success:function(res){
-
$('textarea[name="comment"]').val($('textarea[name="comment"]').val()+'[img]'+res.data.url+'[/img]').focus();
-
jQuery("#upload_img_label").html('<i class="fa fa-check"></i> 上传成功,继续上传');
-
},
-
error: function (){
-
jQuery("#upload_img_label").html('<i class="fa fa-times"></i> 上传失败,重新上传');
-
} -
});
-
} -
});






![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]](https://www.xmy7.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://oss.zibll.com/zibll.com/2023/09/%E5%9B%BE%E7%89%87-22.png?x-oss-process=image%2Fquality,q_40%2Fresize,m_fill,w_1024,h_444&h=190&w=300&zc=1&a=t&q=100&s=1)



