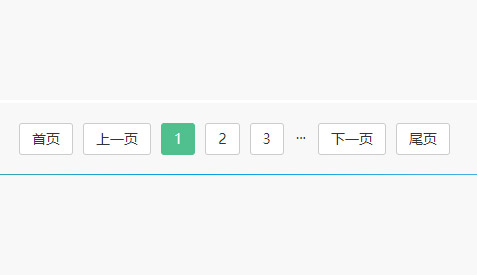
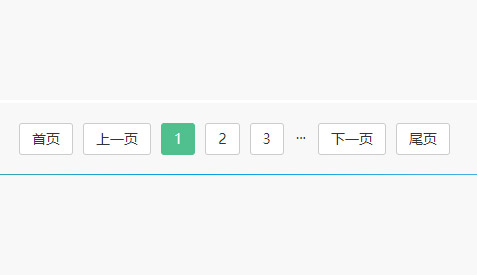
先看效果图:

在使用PbootCMS开发网站时,如果需要实现分页功能,可以使用PbootCMS自带的分页组件。其中数字条是一种非常常见的分页效果,本文将介绍如何使用PbootCMS的数字条分页效果以及如何通过CSS样式修改数字条的外观。
首先,在需要分页的模板文件中添加以下代码:
02 |
{pboot:if({page:rows}>0)} |
04 |
<div class="pagination"> |
05 |
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a> |
06 |
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a> |
08 |
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a> |
09 |
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a> |
13 |
<div class="tac text-secondary">暂无数据!</div> |
|
在以上代码中,{page:numbar}标签表示生成数字条分页效果。执行以上代码后,就可以在网页底部看到数字条分页效果了。
数字条分页效果默认带有a链接标签和选中效果标签,数字标记的class名称为 page-num,当前页码标记的class名称为 page-num-current。
修改数字条分页样式
01 |
/* ----- 小蚂蚁资源网分页数字条效果 开始 ----- */ |
02 |
.pagebar .pagination { |
04 |
justify-content: center; |
27 |
.pagination a.page-num-current { |
32 |
/* ----- PB分页数字条效果 结束 ----- */ |
|
通过修改上述CSS样式中的属性,例如背景颜色、字体大小、边框颜色等属性,就可以轻松地定制数字条分页效果的样式。