现在小程序的兴起,很多的网页主都向小程序发展了,就像博主开发的一个抖图精选小程序一样,从原本的手机端电脑端也开发出了微信小程序功能,今天新起点博客就带领大家如何把手机网页快速的编程小程序。
制作前准备:
1、自行申请注册小程序账号
2、网页开通HTTPS
小结:开发前请先在微信小程序后台,依次点击:设置、开发设置。填写下业务域名等基本信息。
详细操作流程:
1、首先下载微信开发者工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html安装好之后,打开微信开发者工具,选择小程序项目点击管理项目增加小程序。
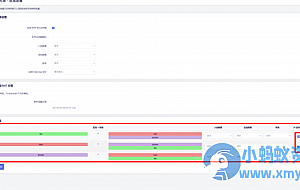
2、在桌面新建一个空白文件夹,随意命名可以,然后在下方目录中选择创建的文件夹,项目名称写你创建的小程序名称,APPID填写你在微信小程序后台创建的小程序APPID号,然后选择不使用云服务,然后点击新建即可,如下图所示:

3、打开app.json文件,navigationBarTitleText 项目对应的小程序名字,修改一下,点击顶部菜单:文件,保存。

4、打开/pages/index/index.wxml文件,将文件中内容清空,粘贴一下代码:(把网址改成你手机站的域名)
<web-view src="https://www.henenseo.com"></web-view>
5、点击右上角上传即可。

6、上传时,会弹出确认页面,一次输入版本号,项目备注,点击上传。这里需要注意的是版本号只能是字母、数字、小数点。
7、回到微信小程序操作页面,点击开发管理,找到刚才提交的版本,点击后面的提交审核。提交完就需要官方审核了,审核通过后就可以分享给大家使用了,审核在没有通过之前只能自己查看。
需要注意的几点:
这种直接开业的小程序无法使用微信支付功能,就是你移动站如果使用了微信支付,这种小程序是无法使用的。